In 2025, digital product design is no longer just about making things look good. It’s about creating experiences that feel intuitive, solve real problems, and help businesses grow. Whether you’re building a sleek mobile app, a robust SaaS platform, or a reimagined user interface for your product, great design plays a central role, not just in how users interact, but in how companies scale.
Design today is about much more than pixels and mockups. It’s strategic. It’s measurable. And it’s a key part of how companies succeed in crowded markets.
In this guide, you’ll discover everything you need to know about how to design digital products in 2025, from the trends to the tools, the methods to the mindsets, so you can build products that don’t just function but flourish.
The New Age of Product Design
Design has officially taken its seat at the leadership table. What used to be a “nice-to-have” is now at the core of decision-making for companies across industries. The digital world is full of choices, and design is what helps users choose you and keep coming back.
Design isn’t just how something looks. It’s how it works. How it makes people feel. How fast it helps them get things done. It’s the bridge between business goals and human needs.
And in 2025, that bridge is being built with better tools, smarter systems, and a sharper focus on the user than ever before.

Understanding the Core of Digital Product Design
Product design means crafting digital experiences that help people solve problems in a way that’s simple, effective, and delightful. It blends creativity with logic and merges what users want with what the business needs.
Product design brings together several core disciplines:
- UX (User Experience) Design: Mapping how users move through a product and ensuring that every interaction is smooth and intuitive.
- UI (User Interface) Design: Designing the visual elements, buttons, icons, and typography that make the product look cohesive and feel usable.
- Product Strategy: Connecting design with the company’s goals, target audience, and overall direction.
- Prototyping & Testing: Rapidly building and testing early versions of features to see what works.
- Design Systems: Creating a shared language of design components so teams can scale faster without reinventing the wheel.
The magic happens when all of these areas come together with one purpose: to create a product people actually want to use.
Trends Shaping Product Design in 2025
Design doesn’t stand still. It evolves with technology, behavior, and culture. Here are the big shifts happening right now and why they matter to your product.
1. AI-Driven Design

Designers aren’t being replaced by AI; they’re teaming up with it. In 2025, AI is helping designers generate ideas faster, analyze user behavior in real time, and even customize experiences for individual users.
Think smarter tools, not smarter robots. AI is great at tasks like:
- Suggesting layouts based on data
- Personalizing content for specific users
- Automating tedious processes like spacing, alignment, or localization
Designers still make the decisions. AI just clears the path.
2. Voice and Conversational Interfaces
Typing is no longer the only way people interact with digital products. Voice assistants, smart speakers, and chat-based apps are now a normal part of daily life.
Designing for voice means thinking differently. You need to:
- Understand natural language and tone
- Design conversations, not screens
- Plan for what happens when users say something unexpected
Voice UX is about clarity, simplicity, and helping users feel understood, without seeing a single word on a screen.
3. Inclusive and Ethical Design
Inclusive design isn’t just the right thing to do, it’s smart business. If your product doesn’t work for everyone, you’re leaving users (and revenue) on the table.
Great inclusive design makes sure:
- Your colors work for people with visual impairments
- Your interfaces are usable with screen readers or keyboards
- You’re not reinforcing harmful stereotypes or excluding cultures
Inclusivity isn’t a checklist. It’s a mindset. And it needs to be baked into your process from day one.
4. Remote and Collaborative Design Environments
Remote work is now the default for many teams. Designers, developers, marketers, and product managers are collaborating across continents, and they’re using powerful tools to do it.
Remote-friendly design workflows include:
- Real-time co-editing in tools like Figma
- Async design reviews via Loom or Notion
- Shared design systems to keep everyone aligned
Collaboration is no longer about who’s in the room. It’s about who’s in sync.
5. Sustainability-Focused Design
Sustainability isn’t just about packaging and carbon emissions anymore. It’s about designing digital experiences that are efficient, ethical, and respectful of users’ time and attention.
Sustainable digital design involves:
- Reducing load times and unnecessary data use
- Encouraging healthy usage patterns instead of addiction
- Offering dark mode to save power on OLED screens
Sustainability in design shows users you value more than just their clicks, you value their well-being.
How to Design for Growth in 2025
Designing for growth means thinking beyond first impressions. It means building products that users adopt, love, and keep using. Here’s how to make that happen.
1. Start With Deep User Research
You can’t design for people you don’t understand. That’s why research is where every smart product starts.
To gather deep insights:
- Interview real users about their needs and frustrations
- Use tools like Hotjar or FullStory to see how people interact with your product
- Build user personas that reflect real behavior, not assumptions
Your users will tell you what they need if you ask and listen carefully.
2. Prioritize Problem-Solution Fit
Too many products try to do too much. Great design means choosing what not to build just as much as what to include.
Stay focused by:
- Identifying one core user problem
- Prioritizing features that directly address that problem
- Measuring success with clear, user-centered outcomes
If your design doesn’t help users do what they came to do, it’s noise.
3. Apply Design Thinking Frameworks

Design thinking is a structured way to innovate. It helps teams understand problems deeply, brainstorm creatively, and test ideas quickly.
The process includes:
- Empathize: Step into your users’ shoes
- Define: Clarify the challenge you’re solving
- Ideate: Brainstorm as many solutions as possible
- Prototype: Turn ideas into something tangible
- Test: Gather feedback and refine
Design thinking isn’t just for designers. It’s for anyone building something new.
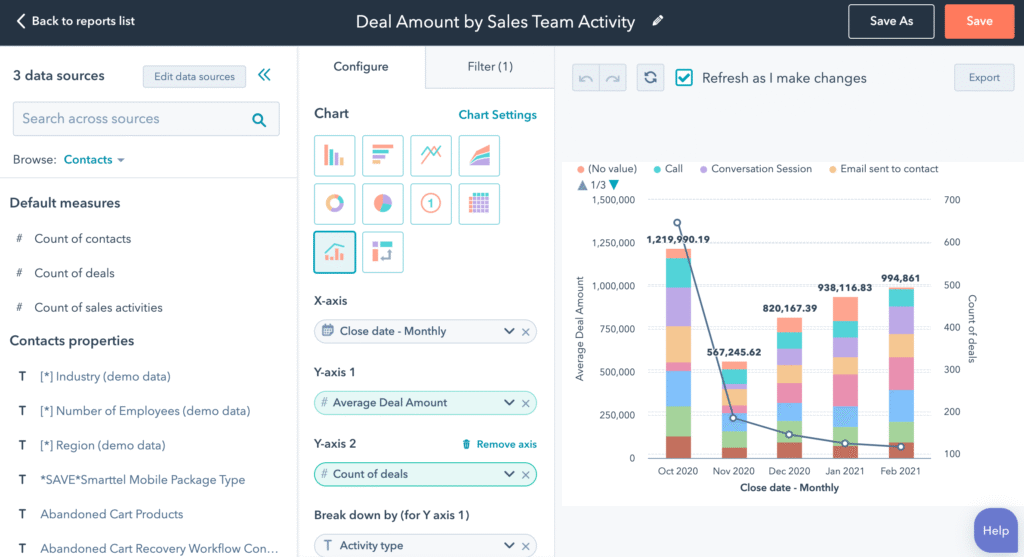
4. Use Data-Driven Design
Design shouldn’t be driven by gut instinct alone. Use data to validate ideas and improve outcomes.
Helpful ways to use data:
- A/B test different layouts or headlines
- Track funnel drop-off rates to find UX pain points
- Monitor engagement metrics like bounce rate, task success, and time on task
Data shows you what’s working. But it’s your job to ask why and then fix it.
5. Build With Scalability in Mind
Even if your product is small today, your design choices should support future growth. Redesigning from scratch later is expensive and risky.
Design for scalability by:
- Creating reusable components in a design system
- Using responsive layouts that adapt to any screen
- Building with internationalization in mind from the start
Think of your design system as the foundation for every future feature.
6. Shorten Feedback Loops
Waiting months to hear from users is too slow. In 2025, the fastest teams win because they learn the fastest.
You can speed up feedback by:
- Launching quick prototypes to test assumptions
- Embedding feedback forms or in-app surveys
- Running usability tests after each design sprint
Every round of feedback makes your product stronger. Don’t wait until launch to listen.
Essential Tools for Product Designers in 2025
The tools you use can make or break your workflow. These are the platforms top teams are using to collaborate, iterate, and build better products.
Popular tools include:
- Figma: Collaborative design and prototyping
- Framer: High-fidelity interactive design
- Webflow: Visual web development
- Maze: Fast usability testing with real users
- Notion: Central hub for docs, research, and planning
- FigJam / Miro: Digital whiteboards for brainstorming and workshops
- AI Assistants (like ChatGPT): Help with wireframe ideas, copywriting, and more
These tools don’t replace good design thinking, but they help you get there faster.
Design Metrics That Drive Business Growth
To prove design drives growth, you need to measure what matters. Track how design changes impact behavior and business outcomes.
Here’s what to monitor:
- Adoption Rate: How many users try new features
- Conversion Rate: How well your design nudges action
- NPS (Net Promoter Score): Whether users would recommend your product
- Task Success Rate: How easily users complete key actions
- Churn Rate: Whether users keep coming back or disappear
Metrics keep design accountable and connected to business success.
Product Design Best Practices to Follow
Trends change. Principles don’t. No matter what tools you use or what kind of product you’re building, these best practices still apply.
Keep these in mind:
- Make accessibility a core requirement, not an afterthought
- Use motion and animation purposefully, not just decoratively
- Keep interfaces consistent across screens and flows
- Test with real users, not just your team
- Write clear, friendly microcopy (labels, buttons, tooltips)
Good design is invisible. It feels natural, helpful, and respectful of your time.
Real-World Examples of Growth-Driven Design
Need some inspiration? Let’s look at two companies that turned great design into massive growth.
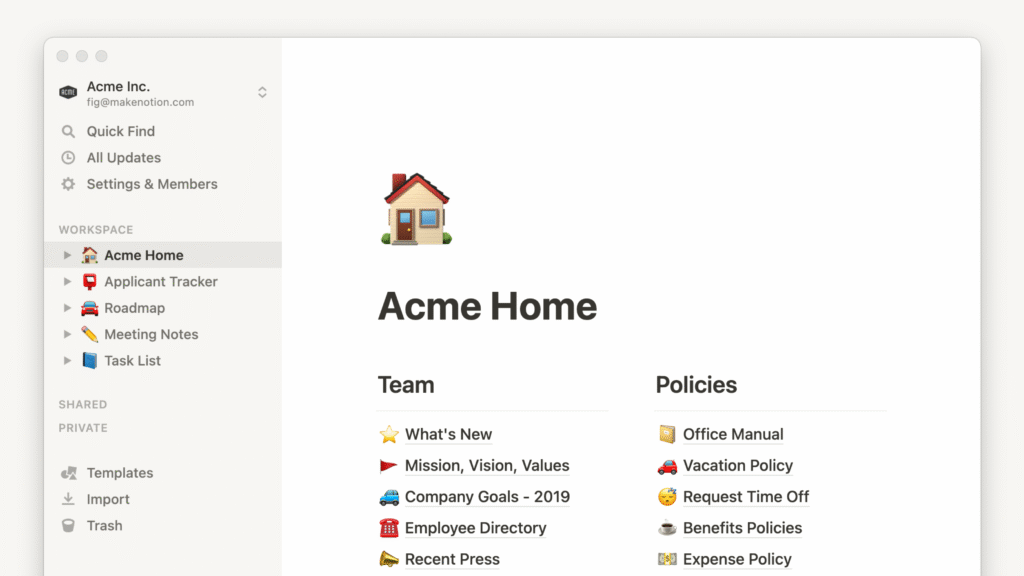
Notion

Notion took a bold approach to flexibility, giving users total freedom to create docs, wikis, or databases their way. But it never feels overwhelming. That’s the power of smart defaults and simple UX.
Why it works:
- Clean, consistent UI that grows with the user
- Huge community sharing templates and tips
- Design a system that supports infinite custom use cases
Duolingo

Duolingo made language learning feel like a mobile game. It’s engaging, addictive, and built for real-world habit building.
Why it works:
- Gamified experience that rewards consistency
- Bright, approachable interface for all ages
- Constant testing and iteration to keep users hooked
The Future of Product Design
Design in 2025 is just the beginning. We’re heading toward a world of even smarter, more adaptive interfaces where the product shapes itself around the user.
Expect to see:
- Interfaces that change based on your behavior and preferences
- More natural interactions, voice, gesture, and even eye movement
- Greater responsibility to design ethically and sustainably
The future is exciting, and it’s ours to design.
Ready to Build Something That Lasts?
Design isn’t just a phase. It’s your product’s engine for growth.
If you’re serious about building digital products that users love and businesses depend on, start with design that puts people first and never stops evolving.
👉 Need help building a design strategy that drives real results? Let’s talk. Whether you’re a startup founder, product manager, or UX lead, we are here to help you turn ideas into impactful experiences. Reach out now and let’s build something great together.